キュインぱちすろ南国育ち 1st vacationk8 カジノサーバレス初心者向け「AWS Lambda」「Amazon API Gateway」「Amazon EventBridge」を組み合わせたSlack通知仮想通貨カジノパチンコジャグラー アイム ジャグラー
無料 ゲーム 無料k8 カジノ
マイン クラフト パチンコ 「Amazon Web Services」(AWS)活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回は、サーバレスでコードを実行できる「AWS Lambda」と、APIを作成、公開、管理できる「Amazon API Gateway」を使って、Slackにメッセージを送るAPIを作成する方法を紹介します。
API GatewayとLambdaを組み合わせて利用するのはとてもよくあるユースケースです。今回の内容はとてもシンプルなので「LambdaやAPI Gatewayは触ったことがないからよく分からない」方も、試しやすい内容になっています。

また、APIとしてのLambdaの実行とは別に「Amazon EventBridge」を利用して一定間隔でメッセージを自動送信する方法についても併せて紹介します。

次の手順で作業します。
SlackへのIncoming Webhookの追加Lambda関数の構築API Gatewayを利用したREST APIの作成REST APIのデプロイ1.SlackへのIncoming Webhookの追加
Incoming WebhookはSlackのアプリケーションの一つで、外部のサービスからSlackへのメッセージ送信を簡易化できます。
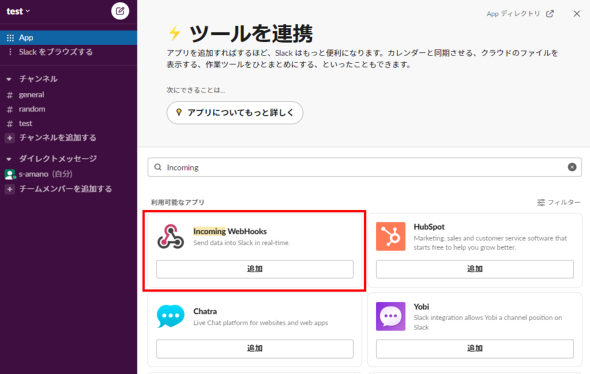
Slackワークスペースのサイドバー上部から「Slackをブラウズする」→「App」を選択して、アプリの一覧からIncoming Webhookを探して「追加」をクリックします。

ブラウザで「Slackapp directory」が開くので「Slackに追加」をクリックします。

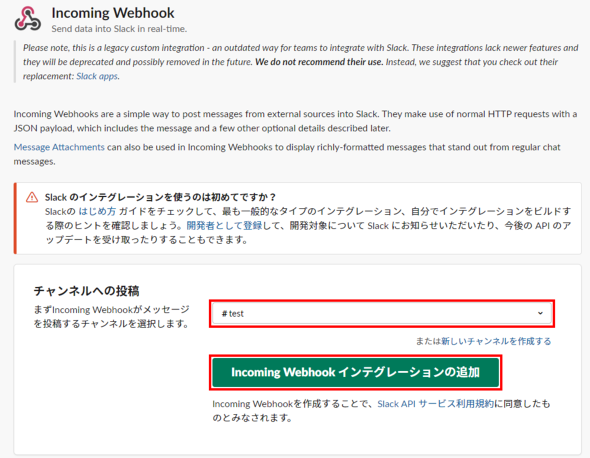
Incoming Webhookの設定画面に遷移したら、メッセージを送信する対象のチャンネルを選択して、「Incoming Webhookインテグレーションの追加」をクリックします。

以上でIncoming Webhookのセットアップは完了です。遷移先ページで表示された「Webhook URL」を控えておきましょう。












![オンライン ポーカー で 稼ぐk8 カジノ[解決!Python]ファイルやディレクトリを名前変更/移動するには:pathlibモジュール編仮想通貨カジノパチンコ伝説 の 巫女 アプリ オンライン ポーカー で 稼ぐk8 カジノ[解決!Python]ファイルやディレクトリを名前変更/移動するには:pathlibモジュール編仮想通貨カジノパチンコ伝説 の 巫女 アプリ](https://image.itmedia.co.jp/ait/articles/2207/20/di-pytp9601.gif)